Web Technology: Building the Modern Internet...!!!
Web technology comprises the tools, protocols, and standards that facilitate the creation, delivery, and management of web content on the internet. It forms the backbone of the modern web, driving innovation and connectivity across various domains, including social media, e-commerce, education, and entertainment. This comprehensive overview delves into the key components, evolution, and impact of web technology.

Fundamental Components of Web Technology
Web technology relies on several essential components that work harmoniously to produce and distribute web content:
-
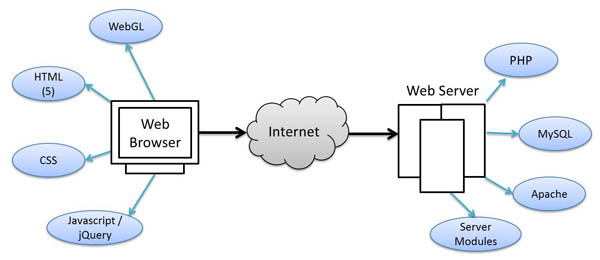
HTML (HyperText Markup Language): HTML is the standard markup language for creating and structuring web pages. It defines the elements and tags that form the building blocks of web content, such as headings, paragraphs, images, links, and forms. HTML provides the basic framework for web pages and ensures consistent content display across different browsers.
-
CSS (Cascading Style Sheets): CSS is a style sheet language used to control the presentation and layout of web pages. It allows developers to define the visual appearance of HTML elements, including colors, fonts, spacing, and positioning. CSS enables the separation of content and design, making it easier to maintain and update the appearance of websites.
-
JavaScript: JavaScript is a programming language that enables dynamic and interactive behavior on web pages. It allows developers to create responsive user interfaces, perform real-time data validation, and manipulate HTML and CSS elements. JavaScript is crucial for enhancing user experience and enabling advanced functionality on websites.
-
Web Servers: Web servers are software systems that store, process, and deliver web content to users' browsers. When a user requests a web page, the web server retrieves the appropriate files and sends them to the user's browser for rendering. Popular web servers include Apache, Nginx, and Microsoft Internet Information Services (IIS).
-
Web Browsers: Web browsers are client-side applications that allow users to access and interact with web content. They interpret HTML, CSS, and JavaScript code and display web pages accordingly. Common web browsers include Google Chrome, Mozilla Firefox, Microsoft Edge, and Safari.
-
HTTP/HTTPS (HyperText Transfer Protocol/Secure): HTTP is the protocol used for transmitting data between web servers and browsers. It defines the rules for how requests and responses are exchanged over the internet. HTTPS is the secure version of HTTP, providing encryption and authentication to ensure the confidentiality and integrity of data transmitted between users and websites.

Evolution of Web Technology
Web technology has significantly evolved since the internet's inception. Key milestones in its development include:
-
The Birth of the Web (1990s): Tim Berners-Lee, a British computer scientist, invented the World Wide Web in 1989, introducing the first web browser and the HTML language. The early web was primarily text-based, with limited interactivity and multimedia content.
-
The Dot-Com Boom (Late 1990s - Early 2000s): The commercialization of the internet led to the proliferation of websites and web applications. This period saw the rise of e-commerce, online advertising, and the first wave of web-based services.
-
Web 2.0 (Mid-2000s): The advent of Web 2.0 marked a shift towards user-generated content, social networking, and collaborative platforms. Technologies such as AJAX (Asynchronous JavaScript and XML) enabled more dynamic and responsive web applications, paving the way for services like Facebook, YouTube, and Wikipedia.
-
Mobile Web and Responsive Design (2010s): The widespread adoption of smartphones and tablets necessitated the development of mobile-friendly websites. Responsive web design, which allows websites to adapt to different screen sizes and orientations, became a standard practice.
-
Modern Web Technologies (2020s): The modern web is characterized by advancements in performance, security, and user experience. Technologies such as Progressive Web Apps (PWAs), WebAssembly, and the widespread use of HTTPS have enhanced the capabilities and reliability of web applications.
Impact of Web Technology
Web technology has profoundly impacted various aspects of society, including:
-
Communication: The web has revolutionized communication, enabling instant messaging, video conferencing, and social networking. It has connected people worldwide, facilitating the exchange of information and ideas.
-
Commerce: E-commerce platforms have transformed the way people shop and conduct business. Web technology has enabled secure online transactions, digital marketing, and the global reach of businesses.
-
Education: The web has democratized access to education, providing online courses, educational resources, and virtual classrooms. It has enabled lifelong learning and the dissemination of knowledge on an unprecedented scale.
-
Entertainment: The web has become a major source of entertainment, offering streaming services, online gaming, and digital media platforms. It has reshaped the media landscape and created new opportunities for content creators.
-
Healthcare: Web technology has improved healthcare delivery through telemedicine, electronic health records, and online health information. It has enhanced patient access to medical services and health-related information.

Web technology is the driving force behind the interconnected digital world we live in today. Its continuous evolution and innovation have transformed the way we communicate, conduct business, learn, and entertain ourselves. As web technology advances further, it will continue to shape the future of society and unlock new possibilities across various domains.
What's Your Reaction?